Inspect Element is a feature used by developers for debugging User Interface errors in HTML or CSS scripts. If you are using a Google Chrome or Mozilla Firefox browser, then this feature is already pre-enabled and can be viewed by simply right-clicking on any website page. But the same feature is not enabled for Mac users using Safari browser. In this guide, I will explain how to enable the option to inspect a website element on Mac Monterey.
How to Inspect Element on Mac Monterey Using Safari

In this tutorial, you will learn how to inspect a website element on Mac Monterey. You can easily do this via Safari browser as well as through Google Chrome also. However, before inspecting elements on macOS while using Safari, you will have to enable the developer menu in the browser.
- First, you need to enable the Developer menu in Safari, and to do that open Safari on your Mac and click on Preferences.
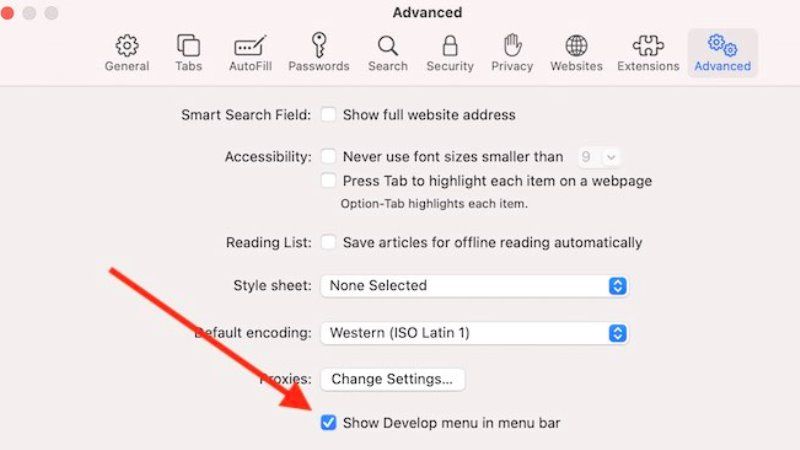
- After that click on the Advanced option.
- At the bottom, checkmark the “Show Develop menu in menu bar” checkbox. The Inspect Element feature will not be enabled.
- Now, whenever you are browsing a website, right-click on the page you want to inspect.
- Click the Inspect Element option.
- You can now view the code behind the website you inspected.
How to use the Inspect Element in Google Chrome on Mac Monterey
If you are using Google Chrome browser on your Mac computer instead of Safari browser, it is very easy to preview an element as there is no need to enable the Inspect Element feature in the Google browser. Here’s how to do that:
- Open Google Chrome on your Mac computer.
- While browsing any website, right-click on the page you want to inspect.
- Simply click on Inspect.
- Finally, you will now be able to view the code in a side window in Google Chrome.
And that is everything you need to know about how to inspect elements on Mac Monterey. While you are here, you might be also interested to know how to print double-sided on a Mac Monterey, and how to show hidden files on a Mac Monterey.
